AutoLayout实用技巧
前言
随着新一代iPhone的推出,苹果也开始大屏化,一下推出了两款大屏iPhone,并且这两款iPhone尺寸也不一样,一个是4.7寸,另一款则是5.5寸,加上之前的3.5寸和4寸,现在已经有四种不同的尺寸了。作为一名iOS开发者,你是不是感到很捉急呢?会不会感觉iPhone也要像安卓那样做着各种机型的适配呢?答案是肯定的,不过你会发现选择iOS开发是多么明智的选择。因为,苹果已经为我们准备了屏幕适配做好的工具AutoLayout以及iOS8新推出的SizeClass,熟练掌握这两项技术后,你会发现适配也是如此简单。
好了,前面都是废话,之所以写这篇文章,是因为身边还有很多朋友在为屏幕适配而烦恼。接下来我不会介绍什么是AutoLayout,如果你还不熟悉AutoLayout那么建议你先查查资料了解一下。另外,如果你对本文或者对本文使用的方法存在疑问,欢迎在文章下面留言。
实战演练
下面,主要通过一个实例来演示如何快速的在Storyboard或Xib中使用AutoLayout。
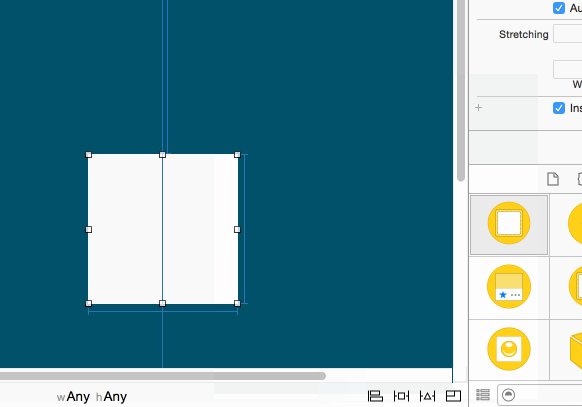
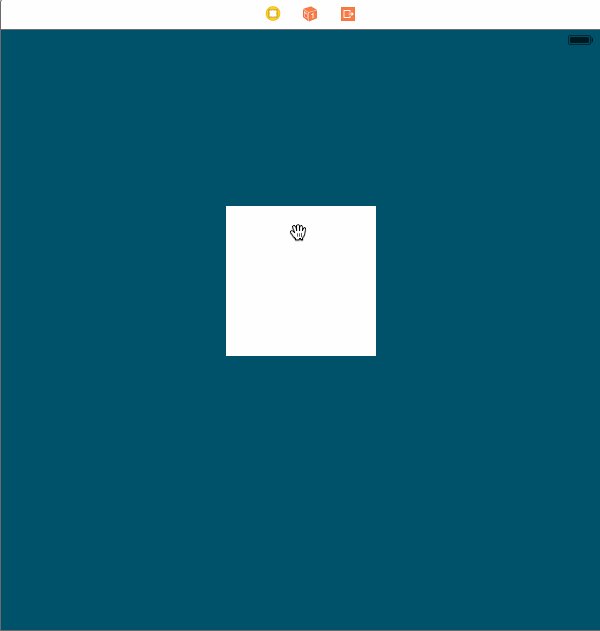
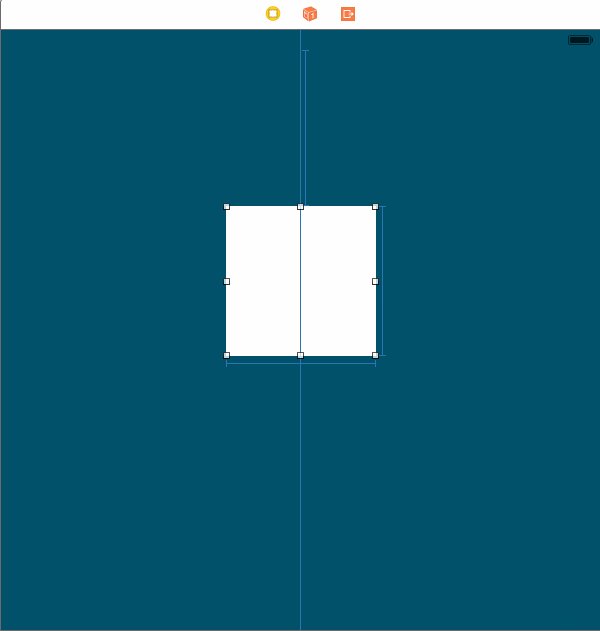
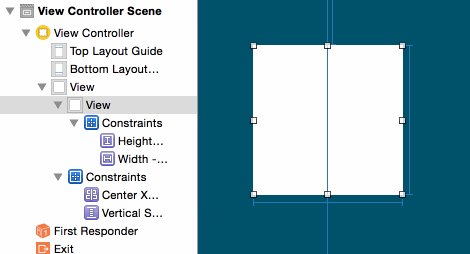
例:如图,给白色方块添加约束条件,使其据父控件的顶部的距离一定,长宽不变,并且垂直居中。
操作方法有很多,我主要介绍三种快速操作。
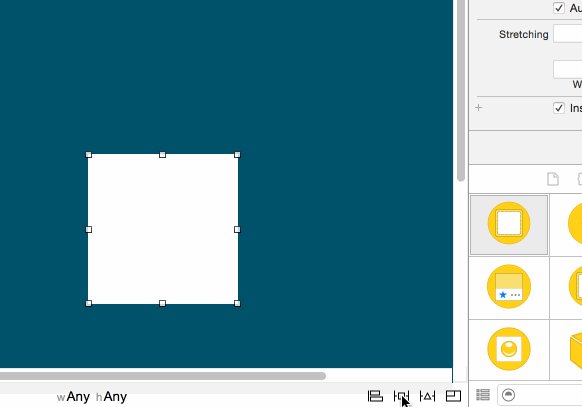
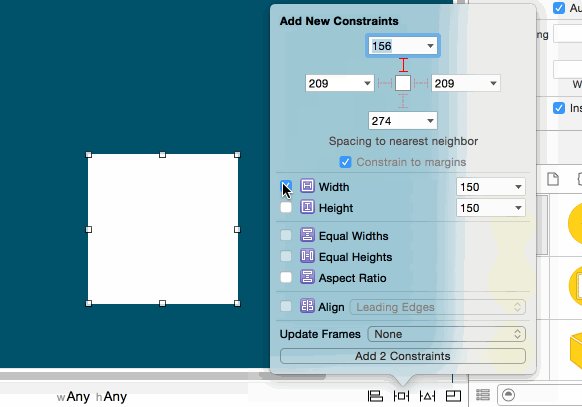
方法一如下:
这种方法很简单,相信很多人都会。
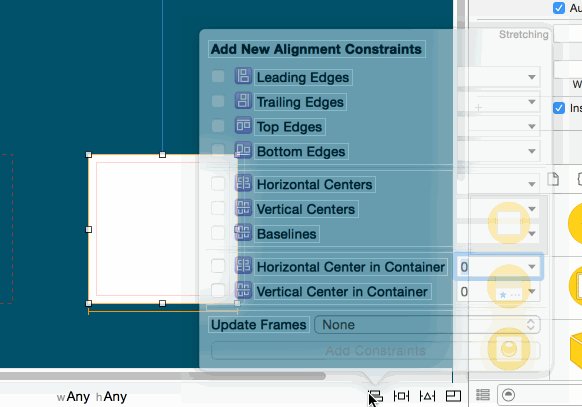
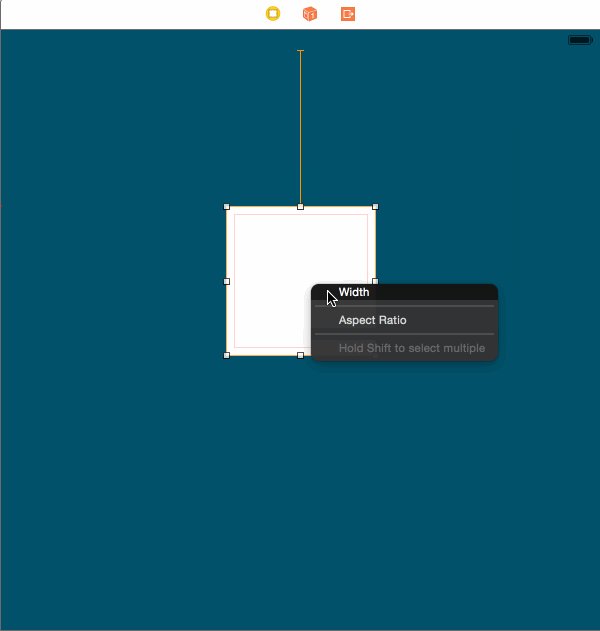
第二种方法:
注意:操作方法为:按住control键,然后进行拖拽。
如果,你已经熟知此类拖拽方法,那么你大可不必继续阅读此文了。如果,你是第一次接触这种方法,应该会感到很神奇,就这么简单的拖拖拽拽就可以完成适配了。对!就是这么简单,从此告别屏幕适配的烦恼。
在此操作下你需要注意以下两点:
- 拖拽的方向(上、下、左、右)
- 拖拽的位置(从哪到哪)
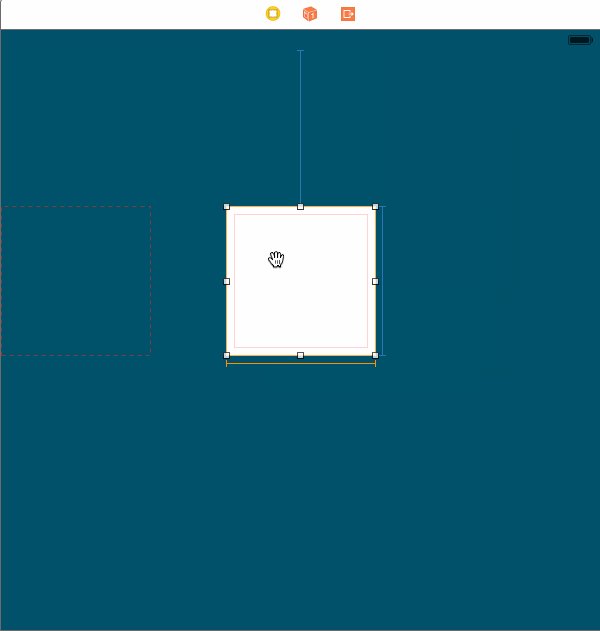
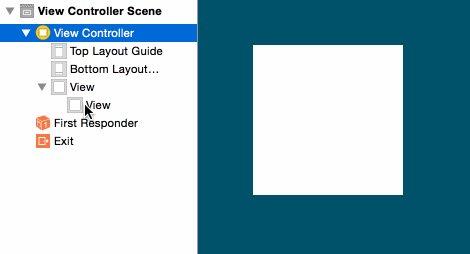
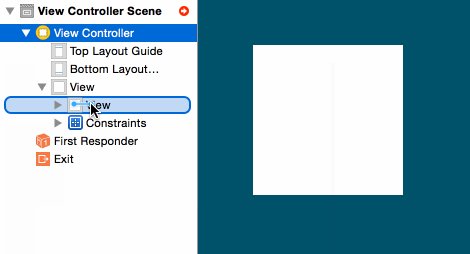
第三种方法:
这种方法跟前面的方法一样,只是操作的位置不一样,在界面控件多的时候,用这种方法可以快速定位控件并快速添加约束。
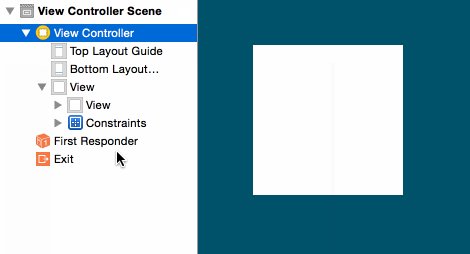
最终效果如下:
小结
上面只是个简单的例子,只要掌握了AutoLayout的基本使用方法,再结合本文中的方法,你将会感受到适配也是如此轻松地一件事。
如果大家有什么疑问,欢迎提出。
相关文章
原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0