小引
最近,经常在 iOS 开发交流群里面看到有人在讨论关于屏幕适配的问题。我之前也写过几篇关于利用AutoLayout来做屏幕适配的文章《AutoLayout之可视化布局》、《AutoLayout之纯代码布局》,讲的虽然比较基础,但都是可以很好的帮助初学者掌握AutoLayout。
说到屏幕适配,就不得不提Storyboard。虽然,还是有很多人在坚持使用纯代码,但是Size Class的出现就足够引起你对Storyboard的重视了,在使用Size Class时,一个Storyboard相当于九个Storyboard,你可以在这里处理各种屏幕的适配。
如果你还不会使用Storyboard,你可以看看这篇文章《在iOS 7中使用storyboard》。
不知道现在是否还有人在说,使用Storyboard最大的弊端在于不利于多人开发。那么本文将向你讲解一下如何在一个项目中使用多个Storyboard来进行多人开发。也许看完本文,你也会爱上Storyboard的。
正文
最终效果
下面我主要通过搭建一个大家最常见的UITabbarController和UINavigationController嵌套使用的项目来讲解一下,如何在一个项目中使用多个Storyboard。
项目的最终效果如下图:

说明一下,项目中使用的图标是新浪微博客户端里面的,模仿了一下新浪微。
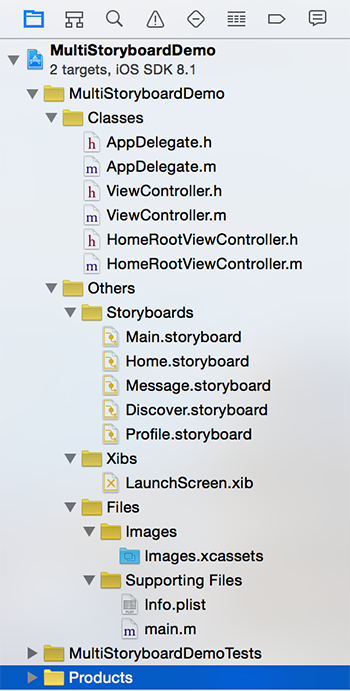
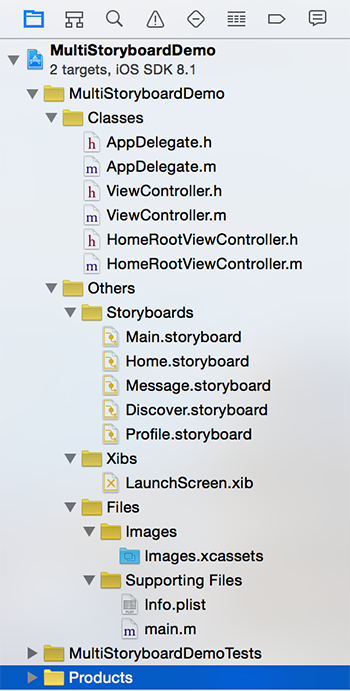
项目目录结构大家也可以看下:

API介绍
其实,使用多Storyboard开发还是很简单的,只是很多人没有尝试过,不知道该如何下手。这里我先提一下我们会用到的主要API,如下:
1
2
3
4
5
6
| + (UIStoryboard *)storyboardWithName:(NSString *)name
bundle:(NSBundle *)storyboardBundleOrNil
- (id)instantiateInitialViewController
- (id)instantiateViewControllerWithIdentifier:(NSString *)identifier
|
API说明:
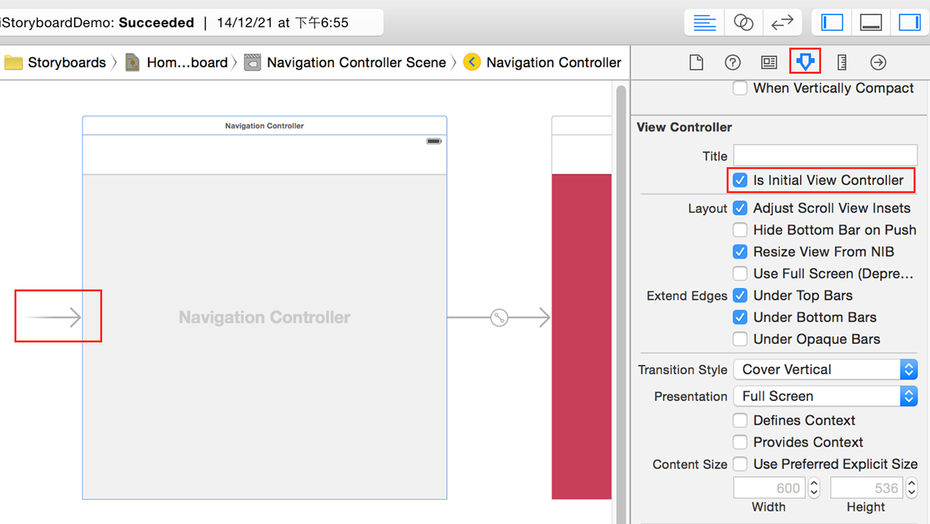
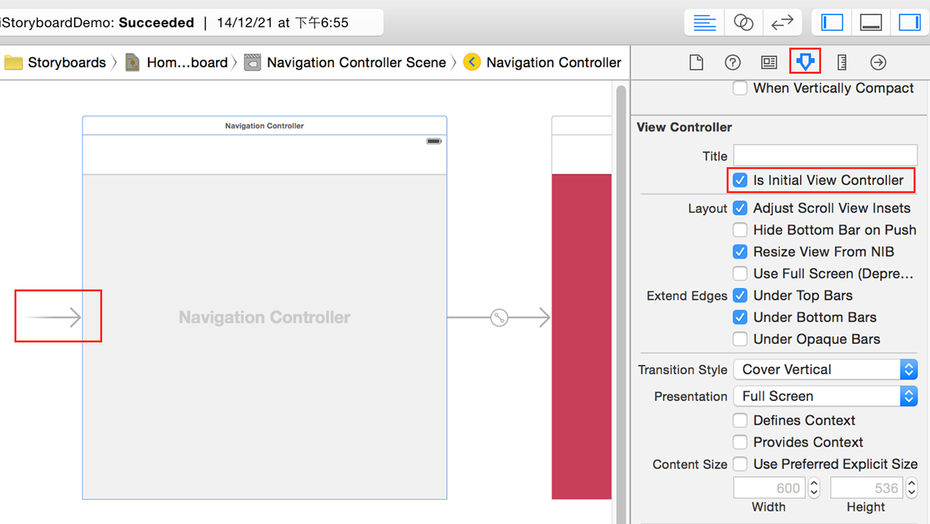
+ (UIStoryboard *)storyboardWithName:(NSString *)name bundle:(NSBundle *)storyboardBundleOrNil是加载Storyboard的方法,需要注意的是,它仅仅是加载名字为name的Storyboard,并不会创建Storyboard中的控制器和控件。- (id)instantiateInitialViewController返回第一个界面(根视图所在界面),每个Storyboard都必须有一个入口界面,也就是Storyboard的第一个界面,肉眼可见的就是,会有个箭头在这个控制器前面,如下图所示的Navigation Controller。

图中还有一处标示:Is Initial View Controller,读者可以试下勾选和去掉的区别,这个操作就可以自己设置Storyboard的根控制器啦。
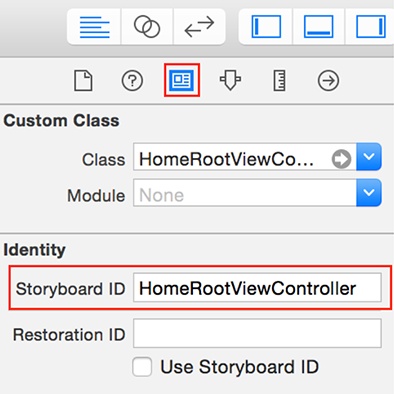
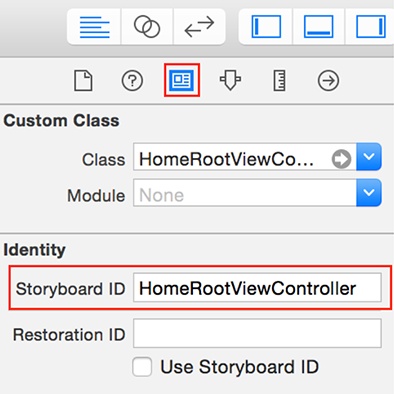
- (id)instantiateViewControllerWithIdentifier:(NSString *)identifier根据identifier获取Storyboard中对应的控制器,identifier的设置如下图,这个一定要设置,否则在使用该方法时会报‘Storyboard doesn’t contain a view controller with identifier ‘xxx’’的错误。此方法可以动态的加载Storyboard里面的任何一个控制器。

实战项目
如何创建新的Storyboard
选择你要创建Storyboard的目录,然后command + n,选择User Interface再选Storyboard,命名好回车即可。

创建好了之后,直接拖一个控制器到Storyboard里面,并选中该控制器,勾选Is Initial View Controller。
项目核心代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| @implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self setup];
}
- (void)setup
{
self.tabBar.translucent = NO;
self.tabBar.tintColor = [UIColor colorWithRed:1.0f green:130/255.0f blue:0 alpha:1.0f];
[self addChildVcWithStoryboardName:@"Home"
title:@"首页"
icon:@"tabbar_home"
selIcon:@"tabbar_home_selected"];
[self addChildVcWithStoryboardName:@"Message"
title:@"消息"
icon:@"tabbar_message_center"
selIcon:@"tabbar_message_center_selected"];
[self addChildVcWithStoryboardName:@"Discover"
title:@"发现"
icon:@"tabbar_discover"
selIcon:@"tabbar_discover_selected"];
[self addChildVcWithStoryboardName:@"Profile"
title:@"我"
icon:@"tabbar_profile"
selIcon:@"tabbar_profile_selected"];
}
- (void)addChildVcWithStoryboardName:(NSString *)storyboardName
title:(NSString *)title
icon:(NSString *)icon
selIcon:(NSString *)selIcon
{
/* 加载名为storyboardName的Storyboard */
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:storyboardName bundle:nil];
/* 获取storyboard的InitialViewController 即根控制器*/
UIViewController *vc = [storyboard instantiateInitialViewController];
/**
* 设置UIImage的渲染方式。因为按钮的颜色是纯色的,所以上面直接设置 tabBar 的
* tintColor 即可设置图片选中时的颜色,所以没有使用图片渲染的方式。如果选中图片不
* 止一种颜色,可以使用图片渲染的方式。注意:两者只能选择一种,否则只会显示 tintColor
* 的颜色
* UIImage * normalImage = [[UIImage imageNamed:icon] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
* UIImage * selectImage = [[UIImage imageNamed:selIcon] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
*/
/* 设置tabbarItem的标题、默认图片以及选中时的图片 */
vc.tabBarItem = [[UITabBarItem alloc] initWithTitle:title image:[UIImage imageNamed:icon] selectedImage:[UIImage imageNamed:selIcon]];
/* 添加子控制器 */
[self addChildViewController:vc];
}
@end
|
项目已上传至Github:下载
小结
以上就是关于多人多Storyboard开发的介绍。其实,只要学会如何加载Storyboard和获取Storyboard里面的控制器即可。接下来就是各自管理各自使用的Storyboard,这样就会避免引起不必要的冲突。另外,像Images.xcassets这样的文件,你也可以创建多个不同的xcassets文件来各自管理项目中使用的图片。
你可能感兴趣的文章
原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0