如何不写一句代码就可以制作一个圆形头像
小引
实现圆形头像的方法有很多种,下面就是其中一种简单的方法。
1 | UIImageView *headIcon = [[UIImageView alloc] initWithFrame:CGRectMake(85, 110, 150, 150)]; |
但是,本文将会介绍一种不需要写这些代码就可以实现圆形头像的方法。
实战演练
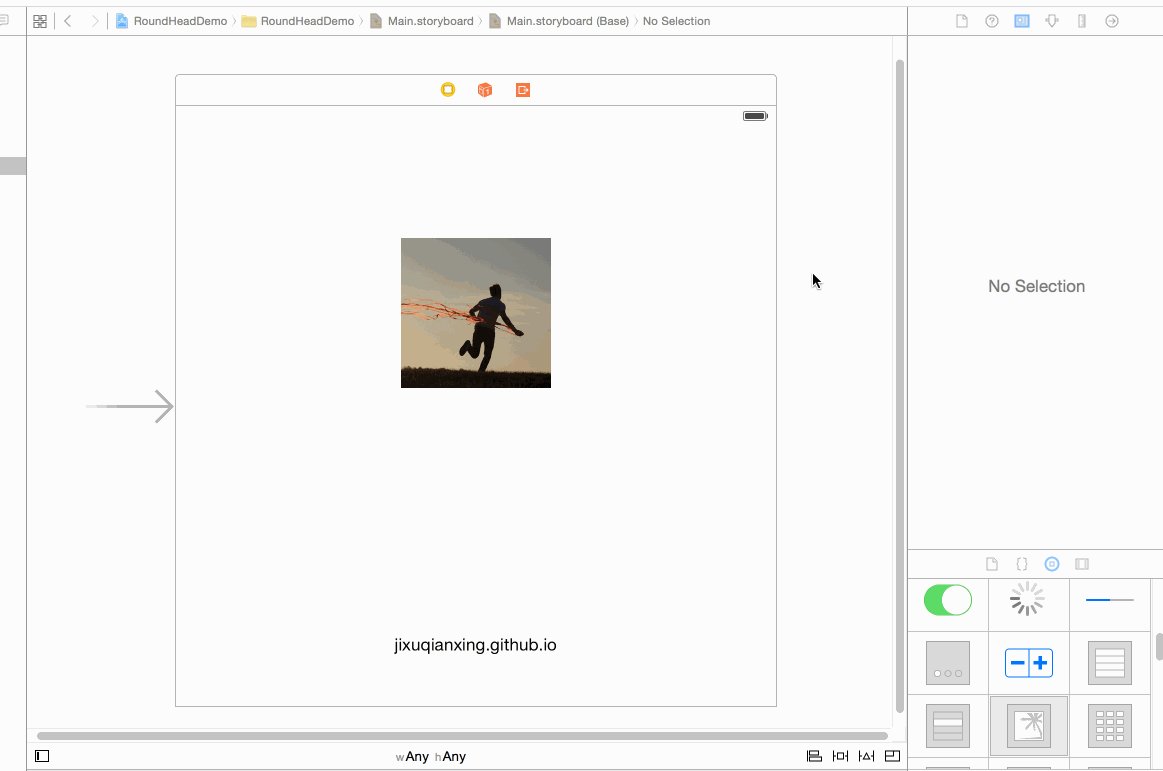
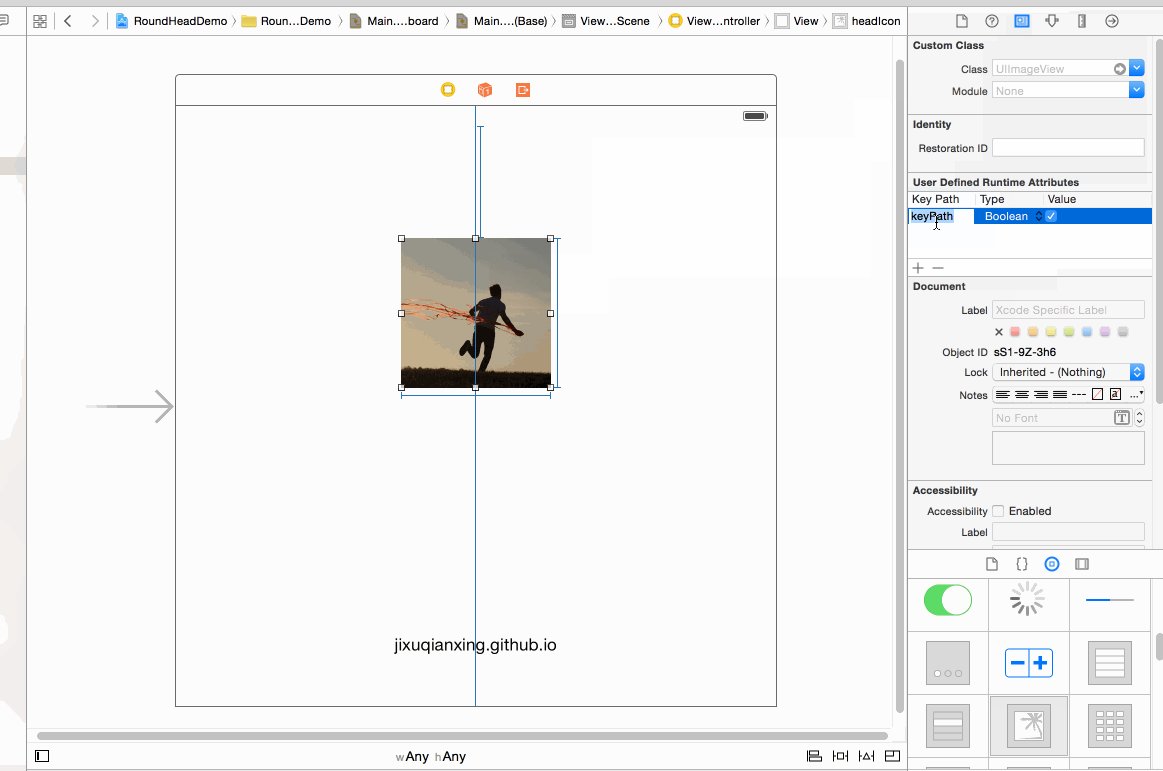
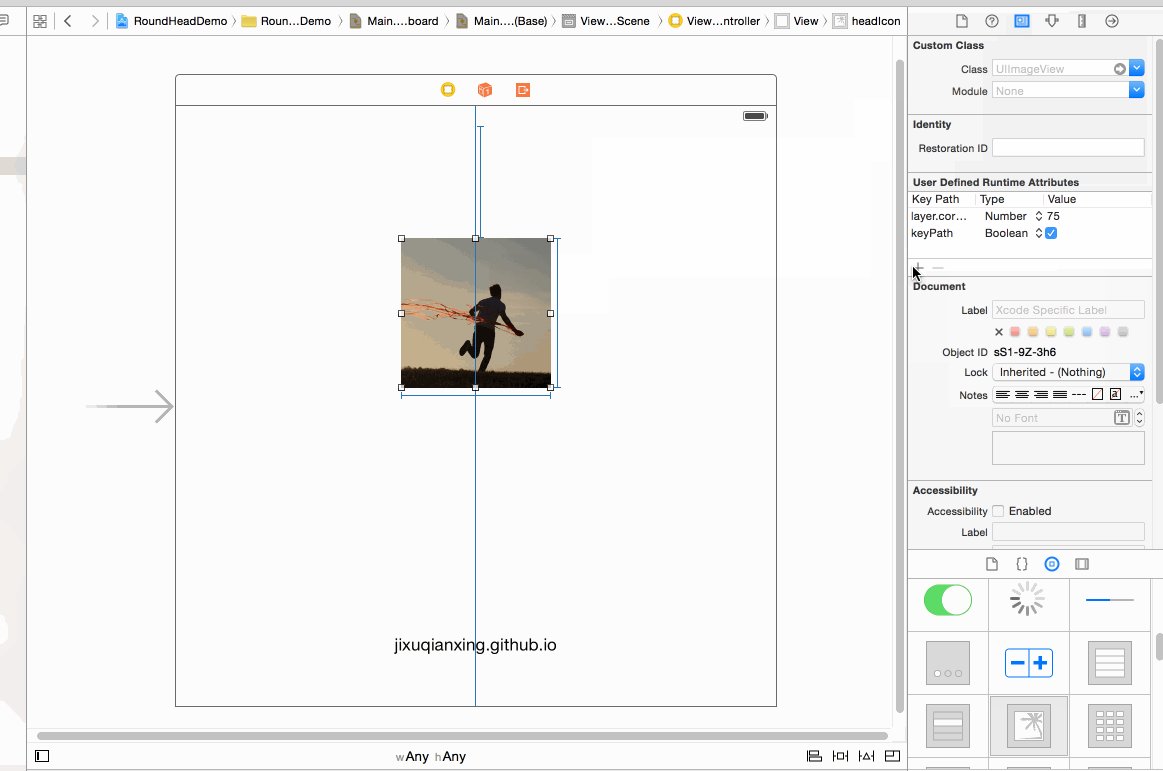
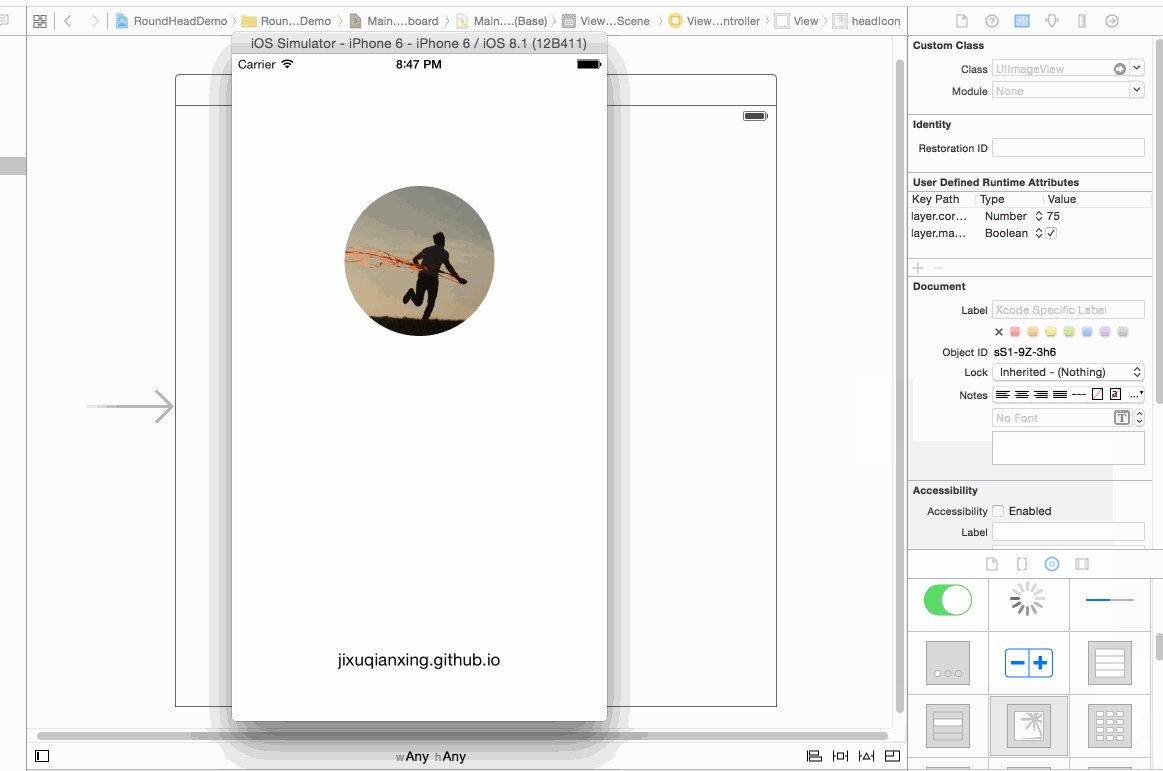
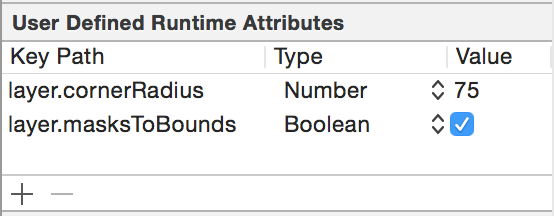
闲话不多说,直接上操作图。
上面的操作是直接在Storyboard里面给控件的属性赋值。
小结
上面的方法简单粗暴。博主主要是想通过设置圆形头像的实际操作来揭开Storyboard或者XIB中的User Defined Runtime Attributes的用法。UI控件的属性都是可以在这里设置的,这样你需要写的代码是不是越来越少了呢?但是,如果考虑到维护,此种方法未必合适,主要是有些开发者未必掌握此方法,会很迷惑到底是怎么一回事。所以,大家赶快散播这篇文章吧:)
原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0