iOS 如何更好的适配异形屏(刘海屏)
前言
通常我们在适配异形屏的时候,我们可能会使用 safeAreaInsets。使用时机不对的话,safeAreaInsets 的值还会存在问题。或许你可以使用 key window 的 safeAreaInsets ,亦或者你可以通过重写 func safeAreaInsetsDidChange() 方法,在合适的时候来修改布局,但这些操作总是比较麻烦,用起来并不舒服。
有没有更好的方式呢🤔?我们先来介绍两个属性。
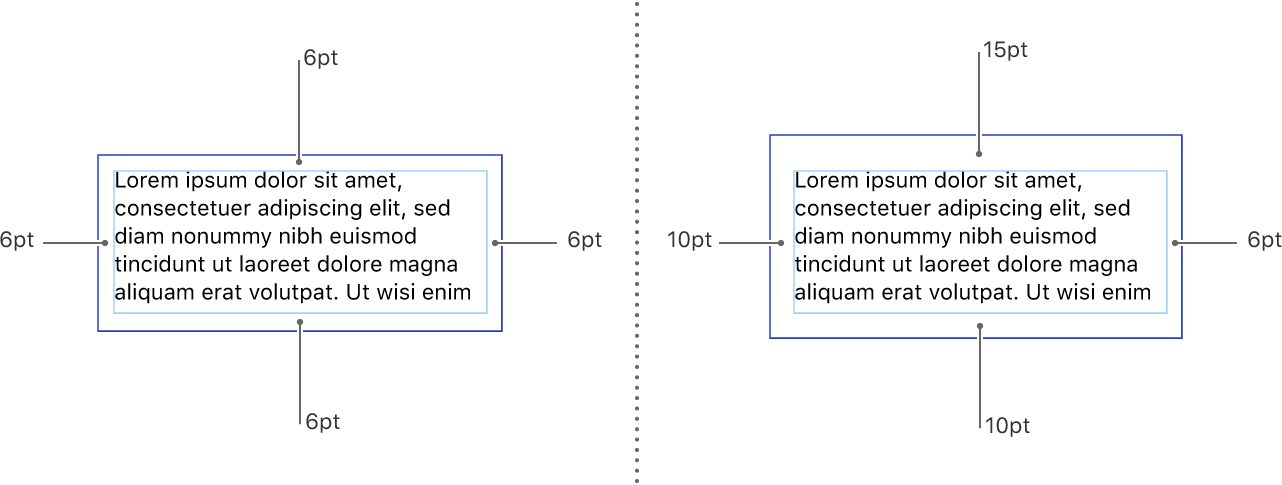
layoutMargins
The default spacing to use when laying out content in the view.
iOS 8 新增,通过属性名,我们就了解他是什么了,简单来说就是布局中的边距。

layoutMarginsGuide
A layout guide representing the view’s margins.
iOS 9 新增,你可以通过链接查看更多相关信息。
如何使用
下面将用过三个用例来总结用法。
示例一
1 | let pinkView = UIView() |
可以使用 SnapKit 来简化下代码:
1 | let pinkView = UIView() |
self.view.layoutMarginsGuide 还可以替换成 self.view.snp.margins ,两种方式等价。
同时,SnapKit 也可以单独控制四个边距,使用 leftMargin 、rightMargin、topMargin、bottomMargin 单独控制。


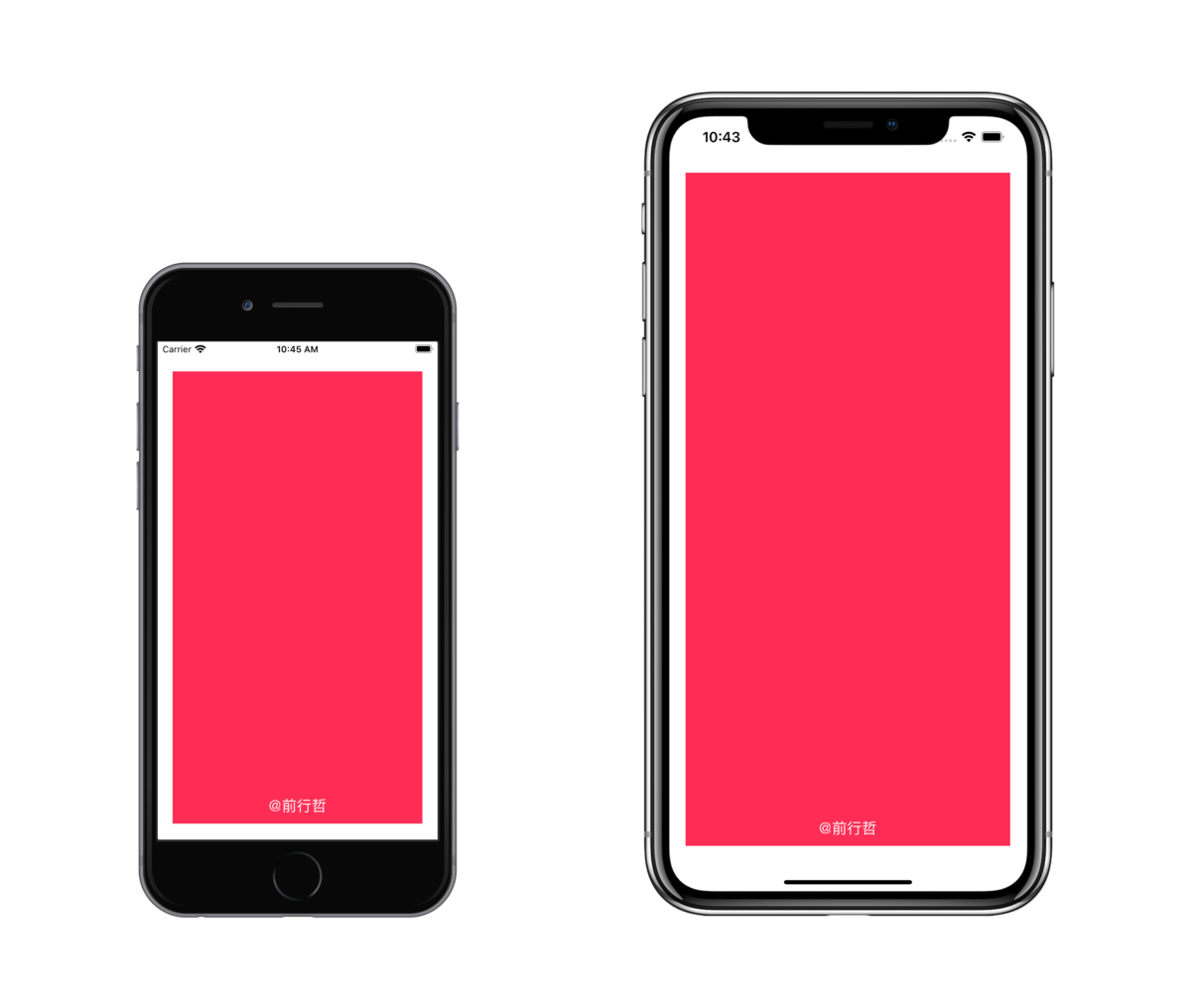
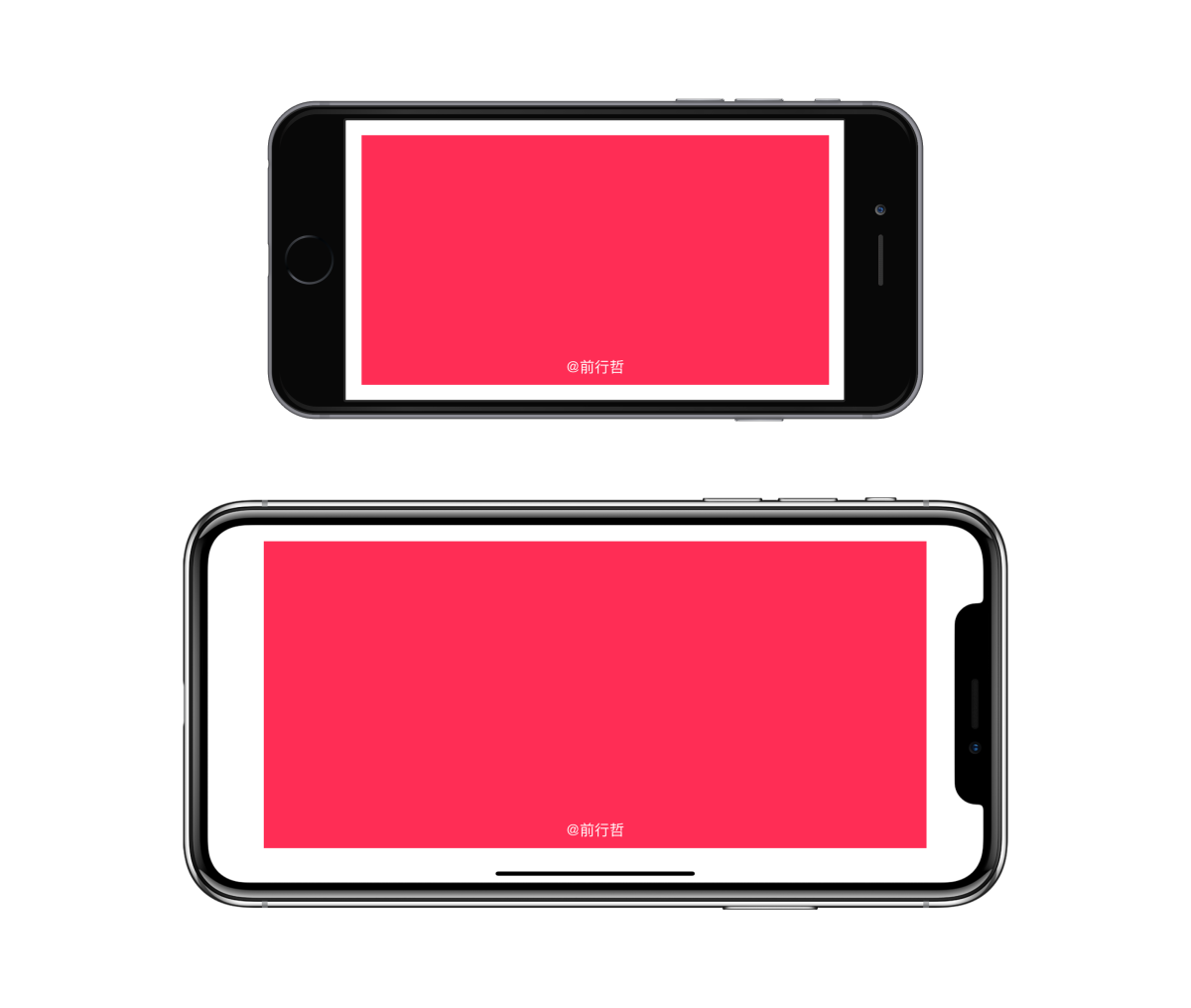
可以从上面的图片中看到,虽然我们设置四个边距都是20pt。但是,实际在不同的机型上面的显示,我们肉眼可见的边距是不一样的,横竖屏也是不一样的。
这里就有必要提一下安全区域了,我们可以看到pinkView的视图完全显示在安全区域内。事实上我们在设置布局的代码时,并没有考虑各种情况的安全区域,但是系统就是为我们加上了。我想,到这里,这种布局的好用之处就不言而喻了。
用例二
我们经常会遇到在页面底部添加一个工具条的需求,这个工具条需要做异形屏的适配。也就是在异形屏上,将其底部增加留白,使操作相关元素处在安全区域内。
我们可以这样来布局,达到适配的目的:
1 | class BottomBar: UIView { |


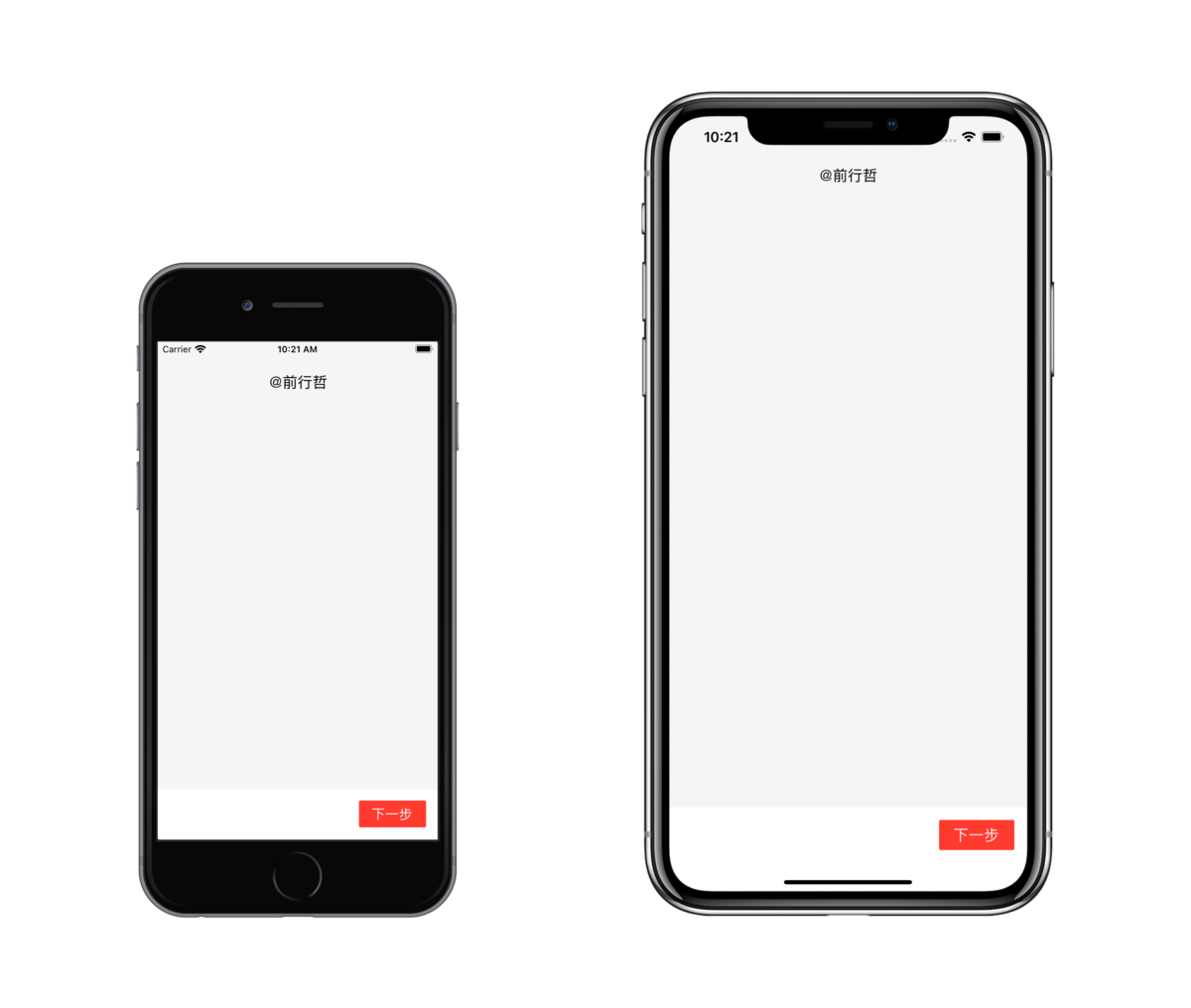
可以看到底部工具条已经适配好了,不需要我们做其他的操作👏👏👏。
上面的代码,是通过一个尺寸固定的 button 将底部工具条撑满,我们将 button 的底部约束设置成 $0.bottom.equalTo(self.snp.bottomMargin) ,设置容器视图的 layoutMargins.bottom = 15 ,实际效果图上面,系统已经为我们自动加上了safeAreaInsets.bottom 。同时,横屏状态下,底部和右边都加上了安全距离🥳🥳🥳。
用例三
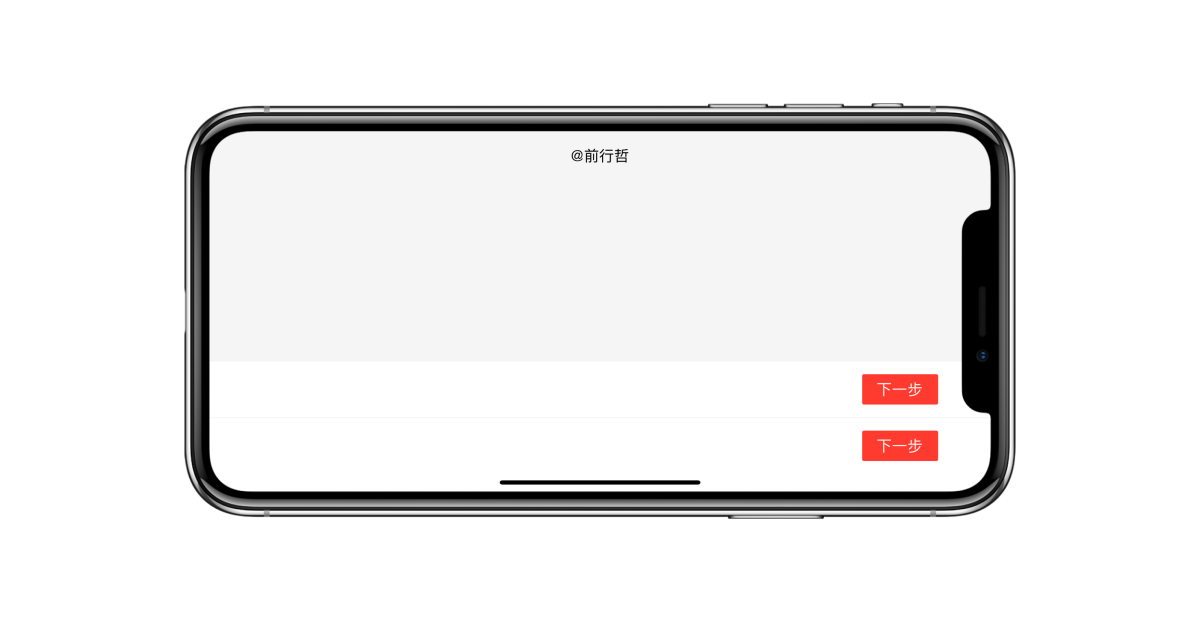
在用例二的基础上,我们再加上一个工具条。
1 | view.addSubview(bottomView) |

明显,我们看到上面那个工具条的底部没有加上 safeAreaInsets.bottom ,但是右边加上了 safeAreaInsets.right 。
到这里,我们可以得出总结:
当视图的任意边跟屏幕的边缘相交时,使用 layoutMarginsGuide 布局,系统会给相应的边的边距加上安全区域的边距。
另外,我们可以在后续的使用中来动态调整 layoutMargins 的值,调整后,视图会实时刷新相应边距,甚至你可以给这个变化加上动画。
是不是很Nice?😎
总结
这种布局方式,还是非常推荐使用的,通过上面的例子,我们就可以体会到它的妙处。在这个过程中,我们不需要考虑 safeAreaInsets ,仅仅只需要理解 layoutMargins 和 layoutMarginsGuide ,并正确的使用即可。
本文只是简单介绍了 layoutMargins 和 layoutMarginsGuide 的一部分使用,算是抛砖引玉。关于它的使用,我想只有你真正使用起来,你才会觉得这样的设计的好处。
值得注意的是,在 iOS 11 推出了 directionalLayoutMargins ,也就是 layoutMargins 的替代物,使用起来并没有大的差别,仅仅是换了个枚举而已,感兴趣的可以自己去试下。关于布局还有很多内容值得研究,正确的使用系统提供的方法,可以使我们写出更健壮的代码,同时可以让我们很好的适配不同的屏幕,和不同的设备。
原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0